Accessibility
The Americans with Disabilities Act (ADA) requires all federal, state and local governments and businesses open to the public to ensure that their websites are accessible to people of all abilities. Content that is inaccessible to persons with disabilities is a denial of equal access to information.
In developing the new UM-Dearborn website, accessibility was at the forefront of design, development and implementation. However, as an editor or ambassador, there are several issues you must be aware of to keep our site in compliance with ADA.
Images
- Alternative Text (alt text): Every image on the website must have text that describes the appearance of an image. This text is read out loud by screen reading programs for persons with visual impairments. Alt text should be:
- Short and descriptive like a Tweet
- Not include “image of” or “photo of”
- Images Containing Text: It is strongly recommended to avoid using images containing text. Images that contain text cannot be read by screen reading programs and deny equal access to information for persons with vision limitations. If there is any text on an image, it must be contained within the Alt Text.
Example: You have a poster of an event. Don’t post the poster and expect all users to read it. Convert the poster to text and link to the poster.
Don’t do this:

Do this:

Video
All video must be captioned. Even though YouTube provides automatic closed captions, it does not meet accessibility standards. It can be used as a baseline but it requires human intervention to ensure the captioning and punctuation is accurate.
Links
Link text should be descriptive to the page it is linking to and not rely on surrounding context. You should be able to scan the links on the web page and have a good understanding as to what the link is pointing to. Multiple links to the same page should always use the same link text.
Don’t use: Click Here. When calling the user to action, use brief but meaningful text that:
- Provides information when read out of context
- Do not: Click here to learn more about our program requirements
- Do: Psychology program requirements are managed by the Behavioral Sciences department and updated yearly.
- Explains what the link offers
- Do not : Photos of our past events are here, here, and here.
- Do: Photos of our past events: Alumni Day, 30-Minute Mentors, and Homecoming
- Is not a verb phrase
- Do not: Learn more about student leadership events
- Do: Learn about student leadership events
- Is not a hyperlink
- Do not: https://umdearborn.edu/admissions/transfer
- Do: Transfer Admissions
Tables
Tables can be difficult to work with and display on the web given the many different platforms (desktop, tablet and phone) that may access your website.
Recommendation: use tables only for displaying tabular data. Otherwise, avoid using them.
If you do need to use tables, ensure that either the first row, first column or both first column and row identify the data present in the table. In other words, these rows and/or columns should be headings for content within the table.
Do Not:

First row does not contain headers
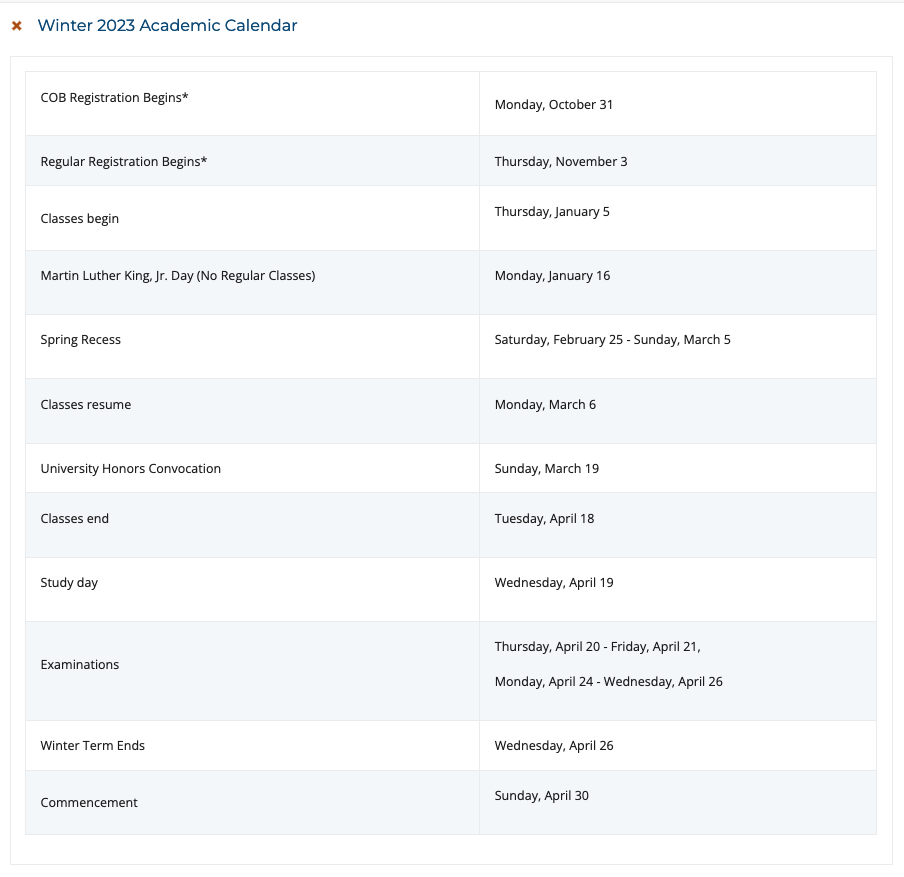
Do:

First row does contain headers
Text Color
Text color is set within the Drupal CMS. Text color should never be changed. The color contrast ratio between text color and background color meets accessibility guidelines. Changing the font color may affect the contrast ratio and disadvantage persons who are color blind.
Documents, Spreadsheets, Presentations and PDFs
Any document on your website including documents, spreadsheets, presentations and PDFs must be accessible, ie. include alt tags, images should not include text, maintain correct color ratio between text and background, etc.
Recommendation: Whenever possible, create web pages (which are accessible by design) rather than using documents, spreadsheets, presentations and PDFs which are more difficult to make accessible.
